Responsive websites zijn websites die ongeacht de grootte van het beeldscherm van een apparaat meeschalen naar de resolutie die van toepassing is op dat moment zonder dat er aan kwaliteit wordt ingeboekt. De bezoeker krijgt ten alle tijden een website te zien die optimaal is weergegeven. Maar waarom is dit zo belangrijk tegenwoordig? En hoe ziet zo’n responsive website er dan uit? In dit artikel geven we daar antwoord op!
Responsive websites zijn websites die ongeacht de grootte van het beeldscherm van een apparaat meeschalen naar de resolutie die van toepassing is op dat moment zonder dat er aan kwaliteit wordt ingeboekt. De bezoeker krijgt ten alle tijden een website te zien die optimaal is weergegeven. Maar waarom is dit zo belangrijk tegenwoordig? En hoe ziet zo’n responsive website er dan uit? In dit artikel geven we daar antwoord op!
Waarom een responsive website?
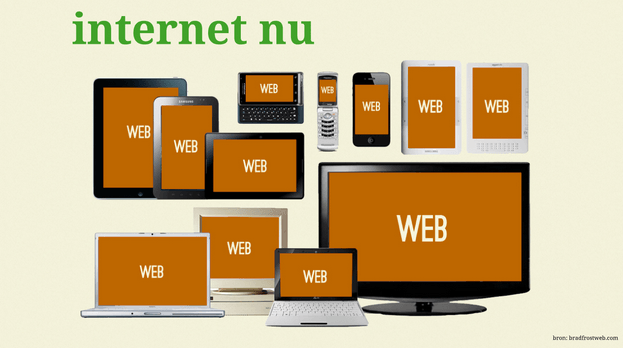
De apparaten die men gebruikt om websites te bezoeken worden steeds diverser en de formaten van het beeld dus ook. Websites worden tegenwoordig bezocht via een kleine of een grote smartphone, een tablet, een 15 of 17 inch laptop, een computerbeeldscherm van 24 inch of misschien wel een smart tv die vele malen groter is. Al deze verschillende formaten zorgen voor verschillende resoluties met als gevolg dat een standaard website niet meer optimaal werkt voor de bezoeker.

De cijfers
Waar het aantal ‘mobiele kopers’ in de tweede helft van 2012 nog op 1,5 miljoen euro lag, was dat in de tweede helft van 2013 al 2,7 miljoen euro. Een stijging van maar liefst 80%. In totaal is er in 2013 voor 735 miljoen euro uitgegeven aan online aankopen via mobiele devices. Dat was destijds al 13% van het totale aandeel in de e-commerce (cijfers via thuiswinkel.org).
Inmiddels beschikt ongeveer 72% van de Nederlandse consumenten over een smartphone (cbs.nl). Deze consumenten zorgen ervoor dat ruim 36% van het totale verkeer afkomstig is van mobiele apparaten. Dit hoge en stijgende bezoek houdt niet direct in dat men ook direct via mobiele apparaten koopt: ruim 23% van de orders komt inmiddels via mobiele apparaten. Dit komt vooral dat het conversiepercentage op mobiele apparaten (smartphones 1,4% / tablets 2,8%) ver achter blijft op die van de conversies via desktops (4,3%).
De cijfers uit bovenstaande alinea komen uit 2014. De verwachting is dat 2015 helemaal het jaar van ‘mobile’ wordt. U kunt wel voorstellen dat deze cijfers alleen nog maar explosief zullen stijgen (cijfers via marketingfacts.nl)
Experts voorspellen zoals gezegd dat 2015 het jaar van ‘mobile’ wordt, de trends laten dit ook zien. U merkt al wel dat het hebben van een responsive website steeds belangrijker wordt. Om uw klant te voorzien van de best mogelijke informatie op de beste manier dient u absoluut een website te hebben die geoptimaliseerd is voor het mobiele gebruik anno 2015. Het bezoek via mobiele devices gaat een enorme vlucht nemen en lijkt niet meer te stoppen.
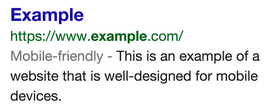
Ook Google merkt deze ontwikkelingen. Google heeft onlangs in haar zoekresultaten labels toegevoegd die aangeven of een website ‘mobile-friendly’ is:

Uiteraard moet u voorkomen dat uw concurrent wel een mobile friendly label krijgt van Google, terwijl u achter blijft. Dit zal u ongetwijfeld bezoek gaan kosten, die direct naar uw concurrent(en) zullen gaan.
Maar hoe ‘schadelijk’ kan het eigenlijk zijn als uw website niet responsive is? Google deed daar in 2013 onderzoek naar en kwam met enkele opvallende resultaten. Zo blijkt dat 66% van de mensen teleurgesteld is in een merk of bedrijf die zij leuk vinden maar waar de mobiele site tegenvalt. Ook blijkt dat 55% van de mensen zijn of haar mening negatief wordt beïnvloed na een frustrerende ervaring op de desbetreffende website. Daarnaast bleek dat 52% van de mensen geen contact met het bedrijf opneemt na een slechte mobiele ervaring.
Goed, door bovenstaande cijfers aan u voor te leggen hopen wij het belang van een responsive website te hebben benadrukt.
Update: Inmiddels blijkt Google nog verder te zijn gegaan en lijkt het zelfs dat ze hun algoritme hebben aangepast met betrekking tot responsive websites. Hoewel nog onbevestigd door Google, lijkt het dat ze websites die nog niet responsive zijn te bestraffen.
Best practices
Diverse grote e-commerce websites hebben hun website inmiddels volledig responsive gemaakt.
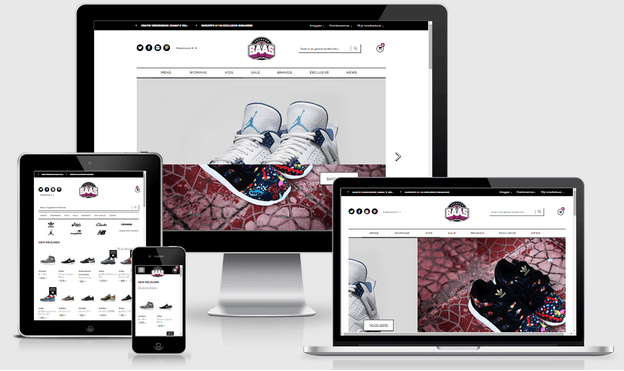
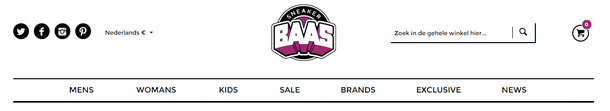
Sneakerbaas.nl

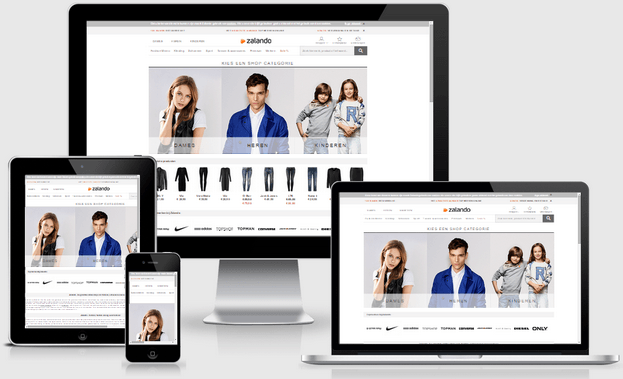
Zalando.nl

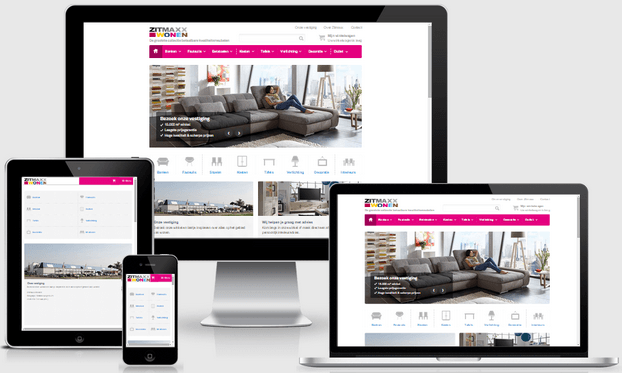
Zitmaxx.nl

Bovenstaande 3 websites zijn een perfect voorbeeld van goede responsive websites. Op ieder device is rekening gehouden met de grootte van het scherm en wat de klant op dat moment wilt zien.
‘Meer dan alleen kleiner’
Veel mensen denken dat een responsive website vaak gewoon een kleinere weergave van een ‘normale’ website is. Het is echter geen kwestie van wat afbeeldingen en tekst kleiner maken. Wat bovenstaande best practices goed laten zien is dat er rekening wordt gehouden met het formaat van het scherm en wat handig voor de bezoeker kan zijn. Neem bijvoorbeeld de website van Sneakerbaas.nl. Hierin is een groot menu te zien op de ‘normale’ homepage:

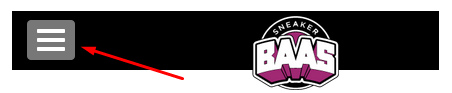
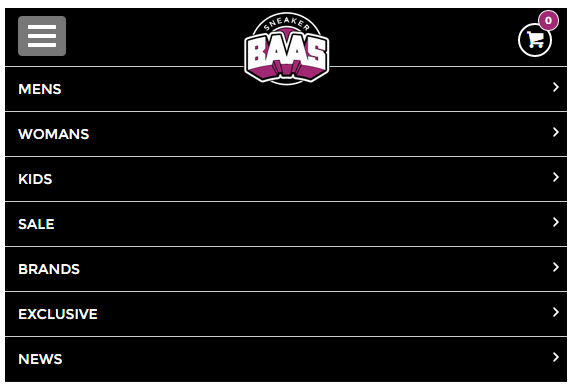
Wanneer alleen de afbeeldingen en teksten worden verkleint, zijn deze op een mobiel apparaat slecht leesbaar en ook moeilijk aan te tikken op een touchscreen. Om dit op te lossen is het menu achter een knop verborgen:

Een kwestie van aantikken en het volgende menu klapt uit:

Het grote menu wat nu zichtbaar is, bevat dezelfde menuopties maar is veel makkelijker in gebruik voor een mobiele gebruiker.
U kunt echter nog verder gaan en naast responsive webdesign (gericht op resolutie en schermgrootte) u te focussen op adaptive webdesign (gericht op de gebruikerservaring en past zich vaak aan, aan het apparaat en niet aan de resolutie). Bovenstaande afbeelding heeft daar al wat raakvlakken mee, maar bij adaptive webdesign kunt u ook denken aan bepaalde elementen op uw site die alleen nuttig en van toepassing zijn voor een mobiele bezoeker.
Denk bijvoorbeeld aan het inladen van afbeeldingen. U kunt er voor kiezen dat bezoekers op een mobiele website alleen bestanden in een lage resolutie te zien krijgen. Zo is de website voor gebruikers met een trage internetverbinding (bijvoorbeeld 3G) nog altijd prettig om te gebruiken. Een zware video van 250mb op uwwebsite staan? Dan doet men er goed aan om deze niet te laten zien op een mobiel apparaat (adaptive).
Stap over
Mocht u nog geen responsive website hebben en twijfelen of dit de investering wel waard is, dan moet u daar nu absoluut mee stoppen. De gemiddelde internetbezoeker zal steeds vaker op uw website komen met verschillende apparaten. Of dit nu een smartphone, een tablet of een laptop is, uw website zal op alle resoluties optimaal zichtbaar en werkend moeten zijn. Is het niet op de korte termijn, dan wel op de lange termijn, het gaat u bezoek, conversie en dus ook business kosten. In het ergste geval komen ze bij uw concurrent uit, die wel een goed werkende responsive website heeft.